از دهه ی 1990 میلادی تا کنون بسیاری از مسایل اجتماعی ، رفتارها و عقاید اجتماعی مردم تغییر داشته است. و در این بین فقط اینترنت باقی مانده است. در واقع همه چیز تغییر کرده است و فقط اینترنت عبارت “برای ماندن اینجا هستم” را گفته است. در این راهنما ، ما اصول اولیه توسعه وب ، روند ایجاد وب سایت را برای کسانی که می خواهند در مورد توسعه بیشتر بیاموزند یا توسعه دهنده شوند ، پوشش می دهیم.
توسعه وب سایت به کارهایی گفته می شود که برای ایجاد یک وب سایت انجام می شود. این می تواند در مورد هر چیزی از ایجاد یک صفحه وب تک متن ساده تا توسعه یک برنامه وب پیچیده یا شبکه اجتماعی صدق کند.
در حالی که توسعه وب به طور معمول به نشانه گذاری و کدگذاری وب اشاره دارد ، شامل کلیه وظایف توسعه مرتبط ، مانند کد نویسی سمت کلاینت ، کد نویسی سمت سرور ، پیکربندی امنیت سرور و شبکه ، توسعه تجارت الکترونیک و توسعه سیستم مدیریت محتوا (CMS) است.
چرا توسعه وب بسیار مهم است؟
شما ممکن است صاحب یک کسب و کار باشید و یا یک توسعه دهنده برای ساخت وب سایت خود استخدام می کنید.و یا اینکه خود یک توسعه دهنده وب باشید. صرف نظر از اینکه چه کسی هستید یا چرا این راهنما را می خوانید ، درک اصول توسعه وب سایت می تواند در این دنیای مبتنی بر فناوری مفید باشد.
اینترنت به این زودی قطع نمی شود در واقع ، این یک پرتال و روش اصلی تحقیق ، ارتباط ، آموزش و سرگرمی در جهان است. از سال 2019 ، 4.2 میلیارد کاربر اینترنت جهانی وجود دارد. این بیش از نیمی از جمعیت جهان است و این افراد به دلایل مختلف از اینترنت استفاده می کنند.
آنها به یک وب سایت نیاز دارند و هر وب سایت نیاز به یک توسعه دهنده وب ماهر دارد.
توسعه وب نیز صنعتی است که به سرعت در حال گسترش است. بین سالهای 2028 ، پیش بینی می شود که اشتغال توسعه دهندگان وب 13 درصد افزایش یابد. این بسیار سریعتر از سایر مشاغل فناوری است.
اکنون که توسعه وب را تعریف کردیم ، بیایید برخی از اصول توسعه وب را مرور کنیم تا شما را بهتر با موضوع آشنا کنیم.
-
وب سایت چیست
وب سایت ها فایل هایی هستند که روی سرورها ذخیره می شوند ، این سرورها به شبکه عظیمی به نام اینترنت … یا شبکه جهانی وب متصل هستند.
مرورگرها برنامه های کامپیوتری هستند از طریق اتصال سیستم شما به اینترنت وب سایت هارا نمایش می دهند.

-
آدرس IP چیست؟
برای دسترسی به یک وب سایت ، باید آدرس IP آن را بدانید. آدرس IP یک رشته منحصر به فرد از اعداد است. هر دستگاه دارای یک آدرس IP است تا خود را از میلیاردها وب سایت و دستگاه متصل از طریق اینترنت متمایز کند.
برای یافتن آدرس IP دستگاه خود ، می توانید “what is my ip” را در مرورگر خود تایپ کنید.
در حالی که می توانید با استفاده از آدرس IP آن به یک وب سایت دسترسی پیدا کنید ، اکثر کاربران اینترنت ترجیح می دهند از نام دامنه یا موتورهای جستجو استفاده کنند.

-
http به چه معناست؟
پروتکل انتقال HyperText (HTTP) شما و درخواست وب سایت شما را به سرور راه دور که تمام داده های وب سایت را در خود جای داده است متصل می کند. این مجموعه ای از قوانین (پروتکل) است که نحوه ارسال پیام ها از طریق اینترنت را مشخص می کند. به شما امکان می دهد بین صفحات سایت و وب سایت ها پرش کنید.
هنگامی که آدرس یک وب سایت را در مرورگر وب خود تایپ می کنید یا چیزی را از طریق موتور جستجو جستجو می کنید ، HTTP چارچوبی را فراهم می کند تا مشتری (رایانه) و سرور هنگام درخواست و پاسخ به یکدیگر از طریق اینترنت به یک زبان صحبت کنند. این در اصل مترجم بین شما و اینترنت است. درخواست وب سایت شما را می خواند ، کد ارسال شده از سرور را می خواند و آن را در قالب یک وب سایت برای شما ترجمه می کند.
-
کدگزاری چیست؟
برنامه نویسی نوشتن کد برای سرورها و برنامه های کاربردی با استفاده از زبان های برنامه نویسی می باشد. آنها “زبان” نامیده می شوند زیرا شامل واژگان و قوانین دستوری برای برقراری ارتباط با رایانه است. آنها همچنین شامل دستورات خاص ، اختصارات و علائم نقطه گذاری هستند که فقط توسط دستگاه ها و برنامه ها قابل خواندن هستند.
همه نرم افزارها حداقل توسط یک زبان برنامه نویسی نوشته شده اند ، اما زبانها بر اساس پلتفرم ، سیستم عامل و سبک متفاوت هستند. انواع مختلفی از زبان های برنامه نویسی وجود دارد … همه آنها به دو دسته front-end و back-end تقسیم می شوند.
-
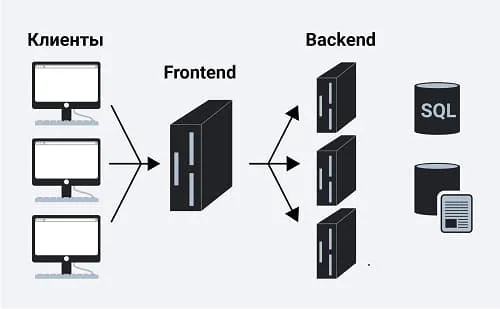
منظور از Front-End چیست؟
Front-end (یا سمت مشتری) آن بخشی از وب سایت است که شما به عنوان یک کاربر اینترنت می بینید و با آن ارتباط برقرار می کنید. وقتی اطلاعات وب سایت از سرور به مرورگر منتقل می شود ، زبان های برنامه نویسی front-end به وب سایت اجازه می دهد بدون نیاز به “ارتباط” مداوم با اینترنت کار کند.
کد Front-end به کاربرانی مانند من و شما اجازه می دهد تا با یک وب سایت تعامل داشته باشند و فیلم پخش کنند ، تصاویر را گسترش داده یا کوچک کنند ، متن را برجسته کنند و موارد دیگر. توسعه دهندگان وب که روی برنامه نویسی front-end کار می کنند ، روی توسعه سمت مشتری کار می کنند.

-
منظور از back-end چیست؟
Back-end (یا سمت سرور) بخشی از سایت است که هنگام استفاده از اینترنت نمی بینید. این زیرساخت یک وب سایت است و برای غیر توسعه دهندگان ، شبیه یک عدد ، حروف و نمادها به نظر می رسد.
تعداد زبان های برنامه نویسی back-end بیشتر از زبان های front-end است. این به این دلیل است که مرورگرها-در قسمت front فقط جاوا اسکریپت را می فهمند ، اما یک سرور در back-end می تواند طوری پیکربندی شود تا تقریباً هر زبانی را درک کند.