چند دهه پیش، ایجاد یک وب سایت مستلزم چالش های زیادی بین توسعه دهندگان، کپی رایترها و مدیران پروژه بود. اما الان خبری از آن چالش های سنگن نیست. امروزه، دانستن نحوه کدنویسی برای ساخت وب سایت های جذاب ضروری نیست. صفحه سازهایی مانند المنتور ایجاد هر وب سایت وردپرسی را برای کسانی که کد نویس نیستند بسیار راحت تر میکند. در این مطلب در مورد اینکه المنتور چیست و چگونه می توان با آن سایت طراحی کرد ، مطالبی را فرا خواهید گرفت.
المنتور چیست؟
المنتور یک صفحه ساز با قابلیت کشیدن و رها کردن برای سیستم مدیریت محتوای وردپرس است. این افزونه به شما کمک می کند تا با استفاده از ویرایشگر بصری صفحات زیبایی ایجاد کنید. که این پلاگین برای ساخت سریع وب سایت های پویا طراحی شده است.
این افزونه وردپرس یک پلاگین همه کاره است ، این امکان را به شما امکان می دهد که هر قسمت از طراحی وب سایت خود را به صورت کاملا اختصاصی مدیریت و طراحی کنید. شما می توانید وب سایت خود را به گونه ای سفارشی کنید که با نام تجاری و برندینگ شما کاملا تطابق داشته باشد.
چرا باید از المنتور استفاده کنیم؟
Elementor برای همه نوع حرفه ای در تیم شما کار می کند. اگر اهل کدنویسی نیستید می توانید با ویجت های بیشماری که در اختیار شما قرار می دهد بسیار ساده وبسایت خود را طراحی کنید. همچنین اگر طراح هستید و به عنوان توسعه دهنده از وردپرس و این پلاگین استفاده می کنید هنوز هم ویژگی های بی شماری برای شما خواهد داشت.
چه چیزی می توانید با المنتور بسازید؟
المنتور ابزاری موثر برای ساختن هر چیزی است ، از کل وب سایت گرفته تا صفحات فرود خاص. شما می توانید صفحات فروش، صفحات تبلیغاتی و حتی فرم های سفارشی طراحی کنید. هرچیزی که بتوانید تصور کنید با این افزونه قابل ساخت و طراحی می باشد.
آیا المنتور رایگان است؟
المنتور در دو کاربری رایگان و پولی قابل استفاده است . نسخه رایگان دارای تمام ویژگی هایی است که برای ایجاد یک تجربه کاربری قوی در سایت خود نیاز دارید، از جمله ویرایشگر کشیدن و رها کردن، بیش از 40 ویجت اصلی و بیش از 30 قالب.
اگر میخواهید به عملکردهای پیشرفتهتری مانند امکان افزودن فرمها و CSS سفارشی دسترسی داشته باشید، میتوانید به نسخه حرفهای ارتقا دهید.
آموزش نصب
المنتور را هم از طریق وب سایت رسمی المنتور و هم از طریق پیشخوان وردپرس میتوان نصب کرد که ما در این آموزش به نصب از طریق مخزن وردپرس اشاره می کنیم:
قدم 1 : ابتدا از پیشخوان وردپرس بر روی افزونه > افزودن کلیک کنید.
قدم 2 : در صفحه ی باز شده در قسمت جستجو عبارت Elementor را جستجو کرده و افزونه سازنده وبسایت المنتور را پیدا کنید.
قدم 3 : بر روی گزینه ی نصب کلیک کنید و بعد از نصب بر روی فعال سازی افزونه کلیک کنید صبر کنید تا مراحل نصب و فعال سازی به پایان برسد. صفحه ساز به طور خودکار به نوار کناری شما اضافه می شود. با این حال، این آیتم منوی نوار کناری فقط برای دسترسی به تنظیمات المنتور در back end سایت است، نه برای ویرایش صفحات شما.
آموزش کار با المنتور
با این افزونه می توانید هرچیزی که در طراحی در نظر دارید را به واقعیت تبدیل کنید. ویرایش زنده این فرآیند را بدون دردسر می کند و به شما امکان می دهد هر عنصر را هنگام طراحی آن مشاهده کنید. بیایید نحوه استفاده از ویرایشگر المنتور را بررسی کنیم :
قدم 1 : برای شروع اول یک برگه یا صفحه ی جدید ایجاد کنید و ویرایش با المنتور را کلیک کنید.
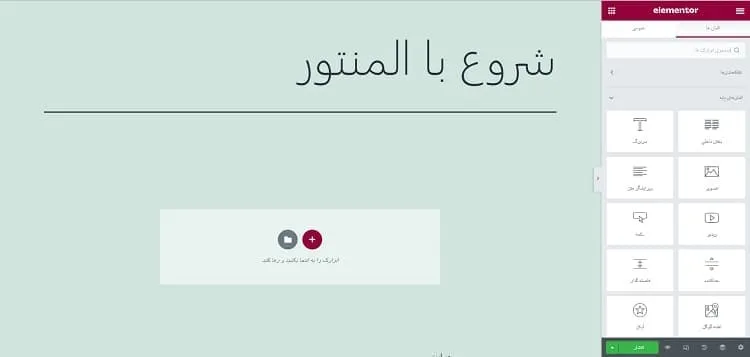
قدم 2 : در این مرحله وارد صفحه ویرایشگر المنتور می شوید که این صفحه به صورت زیر خواهد بود.

قدم 3 : در نوار کناری سمت راست در این صفحه تمام ابزارها و ویجت هایی را که با قابلیت کشیدن و رها کردن ( drag & drop ) می توانی به صفحه اضافه کنید وجود دارند.
قبل از شروع کشیدن و رها کردن ویجتها، ابتدا باید بدانید که ویرایشگر المنتور از سه بلوک اصلی تشکیل شده است: بخشها، ستونها و ابزارکها. بخش ها بزرگترین بلوک هستند. در بخشها، میتوانید گروههایی از ستونها را اضافه کنید، و ابزارکها در ستونها قرار میگیرند.
ویرایشگر با برجسته کردن بخشها و ستونها در یک کادر آبی به شما میگوید کجا میتوانید ویجت را بکشید. توجه داشته باشید که نمیتوانید ویجت را به نوار پیمایش یا عنوان بکشید.

قدم 4 : وقتی که ویجت مورد نظر خود را از لیست سمت راست پیدا کردید فقط کافی بر روی آن کلیک کرده و به جایی که در نظر دارید بکشید و رها کنید. تا این ابزارک در آن نقطه قرار بگیرد.
قدم 5 : می توانید ویجت های خاصی را برای سفارشی سازی صفحات خود جستجو کنید. از میان این عناصر ، می توانید عنوان یا گالری تصویر را انتخاب کنید، یا عناصر پیشرفتهتر مانند سرفصلهای متحرک و … را بررسی کنید.

قدم 6 : اگر بر روی سه خط بالای سمت راست المنتور و سپس بر روی تنظیمات سایت کلیک کنید در این منو می توانید رنگ ها و فونت های پیش فرض را برای صفحات خود تنظیم کنید. همچنین می توانید تنظیمات کلی را برای کل وب سایت خود در المنتور پیکربندی کنید.
قدم 7 : در نهایت می توانید روی نماد تاریخچه در پایین پنل کلیک کنید تا به بخش بازنگری هایی که انجام داده اید دسترسی پیدا کنید. در تب عملیات ، میتوانید تغییرات خود را ردیابی کنید، و بین هر عمل به جلو و عقب بروید. در تب بازنگری ها، میتوانید بین نسخههای خود جابهجا شوید و به هر نسخه قبلی برگردید.
چگونه اولین صفحه خود را در المنتور بسازیم
المنتور به دلیل سهولت استفاده از رقبای خود متمایز است. با ساختن اولین صحفه ی خود در المنتور بدون نیاز به کدنویسی ، خودتان آن را امتحان کنید.
قدم 1 : به داشبورد وردپرس خود بروید.
قدم 2 : روی برگه ها و سپس افزودن کلیک کنید.
قدم 3 : روی ویرایش با المنتور کلیک کنید تا وارد صفحه ساز شوید.
قدم 4 : المنتور بارگزاری می شود.
قدم 5 : در مرحله بعد، عنوان، ویرایشگر متن و ابزارک تصویر را اضافه کنید.

قدم 6 : هنگامی که ویجت را به جای مورد نظر خود بکشید و رها کنید می توانید آن را طبق دلخواه خود ویرایش کنید بر روی دکمه سبز رنگ انتشار کلیک کنید . تبریک میگم اولین برگه ی شما با المنتور ساخته شد.
قالب های آماده المنتور
قالب ها صفحات و بلوک های از پیش طراحی شده ای هستند که به شما در طراحی وب سایت وردپرسی خود کمک می کنند. این قالب ها ، طراحی کاملی از صفحات و برگه ها هستند ، در حالی که بلوکها بخشهایی با ویجتهای از پیش ساخته شده، مانند پاورقی، سرصفحه و پرسشهای متداول هستند.
المنتور به شما مجوز کامل برای استفاده از هر یک از الگوها را می دهد. که فقط با یک کلیک می توانید آنها را در هر صفحه ای وارد کنید.
قدم 1 : در صفحه به جایی که افزودن ویجت وجود دارد بروید و بر روی پوشه سفید رنگ کلیک کنید.

قدم 2 : در این مرحله می توانید از بین الگوهای موجود الگوهای مورد نظر خود را پیدا کرده با کلیک بر روی علامت مربوطه بزرگنمایی کنید و سپس در صورت صلاحدید با کلیک بر روی درج ، الگوی مربوطه را در سایت خود درج کنید.
قدم 3 : اگر هنوز به کتابخانه المنتور متصل نباشید از شما می خواهد تا این کار را انجام دهید. المنتور به طور خودکار شما را به وب سایت خود هدایت می کند، جایی که می توانید ثبت نام کنید یا وارد شوید.
قدم 4 : پس از ثبت نام و ورود به سیستم ، اتصال شما نیز تایید خواهد شد.
قدم 5 : به صفحه ای که در حال ایجاد آن بودید برگردید و قالب و الگوی مورد نظر خود را مجدد درج کنید. تمام شد قالب شما بارگزاری شده و آماده ی ویرایش می باشد
نحوه استفاده از ویژگی های پیشرفته در المنتور
نسخه حرفه ای المنتور ویژگی های پیشرفته ای را ارائه می دهد تا وب سایت وردپرسی شما را به سطح بالاتری برساند. شما به ابزارک های بیشتر، سازنده قالب، سازنده پاپ آپ و قابلیت های فیلد سفارشی دسترسی دارید.
نحوه سفارشی کردن صفحه محصول ووکامرس در المنتور 5
ووکامرس یک پلاگین تجارت الکترونیک محبوب است که به شما کمک می کند تا یک فروشگاه آنلاین برای کسب و کار خود همراه با المنتور بسازید. و صفحات محصول سفارشی را برای افزایش فروش خود ایجاد کنید.
قبل از اینکه بتوانید صفحه محصول خود را سفارشی کنید، باید ووکامرس و المنتور را در داشبورد وردپرس خود نصب و فعال کنید. همچنین می خواهید چند محصول را به وب سایت خود اضافه کنید که باید با کارکرد ووکامرس آشنا باشید.
پس از راه اندازی، اکنون می توانید صفحه محصول خود را طراحی کنید. این مراحل را دنبال کنید.
قدم 1 : در داشبورد وردپرس خود، به المنتور > قالب های من بروید.
قدم 2 : روی دکمه افزودن جدید کلیک کنید.
قدم 3 : محصول تکی را به عنوان نوع قالب خود انتخاب کرده و روی ایجاد الگو کلیک کنید. که در این مرحله کتابخانه المنتور بارگزاری می شود.
قدم 4 : در مرحله بعد، یک قالب صفحه محصول از پیش طراحی شده را انتخاب کنید، یا یکی را از ابتدا بسازید.
قدم 5 : در قالب، ویجت های مختلف محصول را برای سفارشی کردن صفحه خود اضافه کنید.
در انتها می توانید بر روی پیش نمایش کلیک کنید و صفحه ی محصول واقعی را ببینید اگر از آن راضی بودید انتشار را زده و تنظیمات خود را ذخیره و نهایی کنید.
سوالات متداول درباره المنتور
آیا هنوز در مورد المنتور سؤالی دارید؟ مشکلی نیست در اینجا چند سوال متداول در مورد این افزونه را به شما پاسخ داده ایم.
آیا المنتور با همه قالب ها کار می کند؟
بله، با تمام تم هایی که از استانداردهای کدنویسی وردپرس پیروی می کنند کار می کند.
آیا المنتور سرعت وب سایت شما را کاهش می دهد؟
المنتور یکی از سریع ترین صفحه سازها است. با این حال، برخی از وب سایت ها می توانند باعث کندی بارگذاری شوند، اما المنتور راهنمای نحوه رفع مشکل سرعت وب سایت را ارائه کرده است.
آیا المنتور برای سئو خوب است یا بد؟
اگر المنتور سایت شما را کند کند میتواند برای سئو مضر باشد، اما با پیروی از بهترین روشها ، مانند فشردهسازی تصاویر و محدود کردن اسکریپت بیش از حد ، میتوانید حتی با نصب المنتور یک وبسایت سریع داشته باشید.
سخن نهایی این است که المنتور ، مانند هر صفحه ساز بزرگ وردپرس ، برای سئو خوب است. با کمک به شما در ایجاد یک وب سایت زیبا و واکنش گرا، این صفحه ساز به شما این امکان را می دهد که کاربران را در صفحه خود نگه دارید. همانطور که بازدیدکنندگان با محتوای شما درگیر می شوند، الگوریتم های موتورهای جستجو متوجه می شوند که وب سایت شما ارزشمند است و رتبه شما را افزایش می دهد و سئوی شما را بهبود می بخشد.
وب سایت وردپرس خود را با المنتور بسازید
المنتور یک افزونه وردپرس است که به طور خاص به شما کمک می کند تا یک وب سایت سفارشی برای کسب و کار خود طراحی کنید. رابط کاربر پسند ، آن را به یک پلت فرم موثر برای غیر کدنویس ها تبدیل می کند.